Pre populate Hidden input in Gravity Forms
This is the code I used to prepopulate a hidden field in Gravity Forms so that i could send users to different pages depending on what was in the field.
/*
CHECK FOR EVENTS and populate HIDDEN FIELD pre submission
*/
add_filter( “gform_pre_submission_23”, “check_for_events”, 9 );
function check_for_events( $form ){
$ip=$_SERVER[“REMOTE_ADDR”];
//print_r($ip); exit();
$event_check = geoCheckIP($ip);
//print_r($event_check[‘town’]. ‘, ‘.$event_check[‘state’]);
//Array ( [domain] => dslb-094-219-040-096.pools.arcor-ip.net [country] => DE – Germany [state] => Hessen [town] => Erzhausen )
$post_url = ‘http://CRM_URL’;
$params = array(some parameters
);
);
$request = new WP_Http();
$response = $request->post($post_url, array(‘body’ => $params));
//print_r($response);
$ResponseJson = json_decode($response[‘body’], true);
$arr = $ResponseJson[‘events’];
//print_r(count($ResponseJson[‘events’]));
if(count($ResponseJson[‘events’]) > 0){ $events_available = 1; } else { $events_available = 0; }
foreach($form[“fields”] as &$field)
if($field[“id”] == 9){
/* Set the variable you want here – in some cases you might need a switch based on the page ID.
* $page_id = get_the_ID();
*/
/* Do a View Source on the page with the Gravity Form and look for the name=”” for the field you want */
$_POST[“input_9”] = $events_available;
}
return $form;
}
/*
END event check
*/
Just above where I have the variable $events_available, i checked for events again our CRM at work, so you can dynamically pull in any data you want to use to populate the hidden field.
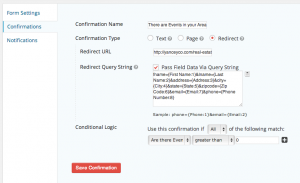
Something to keep in mind is that if you view the source code for the field, the value wont show anything. It populates the field right after you click submit on the form, but the Conditional Logic still works without any problems.